Метатег og:image предназначен для указания правильного описательного изображения страницы сайта. Такое описательное изображение подставляется к ссылкам, которыми мы делимся в социальных сетях и мессенджерах. В большинстве случаев в качестве главного изображения используется первая попавшаяся картинка на странице (это может быть логотип, или любое изображение на странице), а что бы указать явно, какую картинку брать - она должна быть указана в метатеге ог:имадж.
На своих сайтах я использую изображения 3-х типов:
1) Заглушка. Это картинка из разряда "Чтобы было хоть что-то". Используется на тех страницах, для которых не указано главное изображение, или вовсе отсутствуют картинки. В качестве такой заглушки можно использовать логотип сайта, или нарисовать что-то более информативное (типа визитки):

Пример картинки-заглушки
2) Стандартная картинка. Джумла позволяет указать для каждой страницы картинки для вступительной части и основного контента. Часто в метатег можно подставлять одну из таких картинок.
3) Отдельное изображение. Если второй вариант не устраивает, а "заглушки" недостаточно - подставляем отдельную картинку.
Итак, с картинками примерно разобрались, теперь приступим к реализации.
Для своих сайтов, разработанных на Джумле, я сделал так: с помощью пользовательских полей создаю переключатель изображения. Затем, в переопределенном макете страницы получаем значение переключателя и подставляем соответствующую картинку в метатег. Теперь в подробностях.
Создание пользовательского поля-переключателя.
Заходим в админку Joomla (/administrator) и переходим в раздел "Менеджер материалов -> Группы полей". Тут мы создаем группу, в которую потом будем добавлять поля для управления картинками. У меня такая группа называется "Микроразметка".
Далее идем в поля ("Менеджер материалов -> Поля") и добавляем новое пользовательское поле с типом Radio. Задаем название полю, выбираем группу, указываем категорию материалов, в которых появится выбор картинки, и заполняем остальные поля. В качестве переключателей зададим 3 варианта:
1 - Заглушка - default
2 - Стандарт - standart
3 - Выбор - select
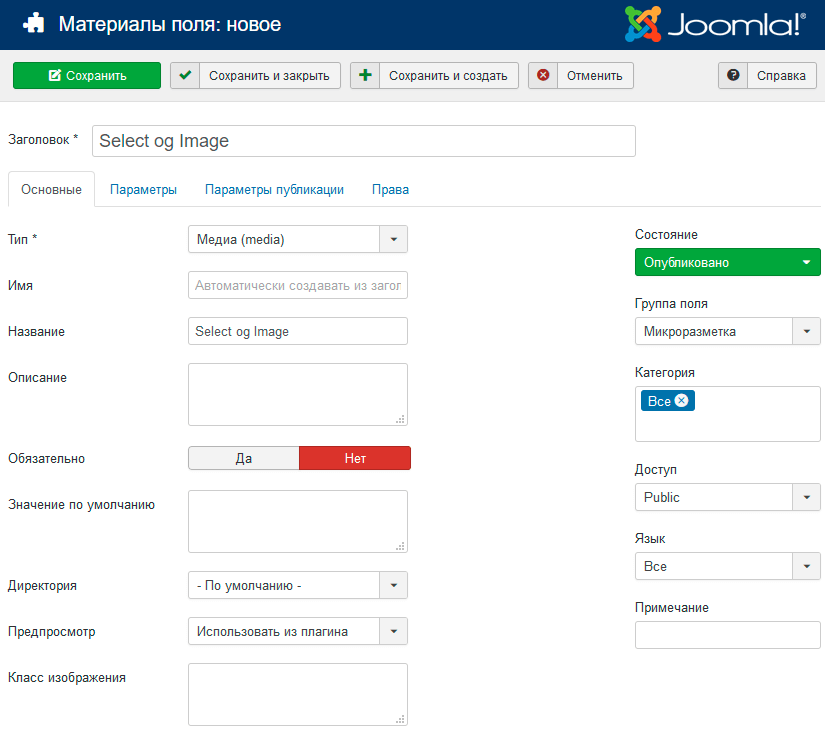
Сохраняем. Теперь добавляем второе поле, в котором мы будем указывать картинку, если выбран третий вариант (select). Создаем поле с типом "Media".
Доработка макета страниц.
Теперь нужно настроить формирование метатега og:image в макете страниц. У меня на сайте используются стандартные страницы, поэтому я буду вносить правки в 1 макет: "/templates/название_вашего_шаблона/html/com_content/articles/default.php";
Для этого заходим в "Расширения - Шаблоны - Шаблоны", выбираем текущий шаблон, заходим в "Создать переопределение" и создаем переопределение для компонента com_content Article.
Теперь открываем файл макета и добавляем в него такой php-код:
<?php
$ogimagetype = $this->item->jcfields[1]->rawvalue;//получаем тип выбранной картинки (заглушка, стандарт...)
switch($ogimagetype):
case 'default':
$og_image = 'https://topwebsite.ru/images/info-image.png';
break;
case 'standart':
$og_image = 'https://topwebsite.ru/'.$images->image_fulltext;//в качестве стандартного изображения я выбрал картинку "для полного текста материала"
break;
case 'select':
$og_image = 'https://topwebsite.ru/'.$this->item->jcfields[2]->rawvalue;//если тип "Выбор" тогда получаем картинку из второго поля (которое с типом Медиа)
break;
endswitch;
$metaogimage = '';
$document = JFactory::getDocument();
$document->addCustomTag($metaogimage);
?>т.е. получили значение нашего селектора, затем определили выбранный тип изображения и подставили нужную картинку, и в конце создаем мета-тег и записываем в него картинку.
Если всё сделали правильно, то уже сейчас в качестве описательной картинки ваших страниц используется Заглушка (т.к. она включена по умолчанию). Откройте любую страницу и загляните в ее свойства, там должна появиться наша картинка.
Теперь проверим, что и всё остальное тоже работает: открываем любую страницу для редактирования и на панели инструментов видим наш раздел Микроразметка. Заходим в него и переключаем Картинку на другой тип, не забыв проверить что путь к картинке указан. Теперь перейдите на странице и обновите её. Загляните в свойства, картинка должна поменяться.
На этом статья подошла к концу. Надеюсь информация была полезной.